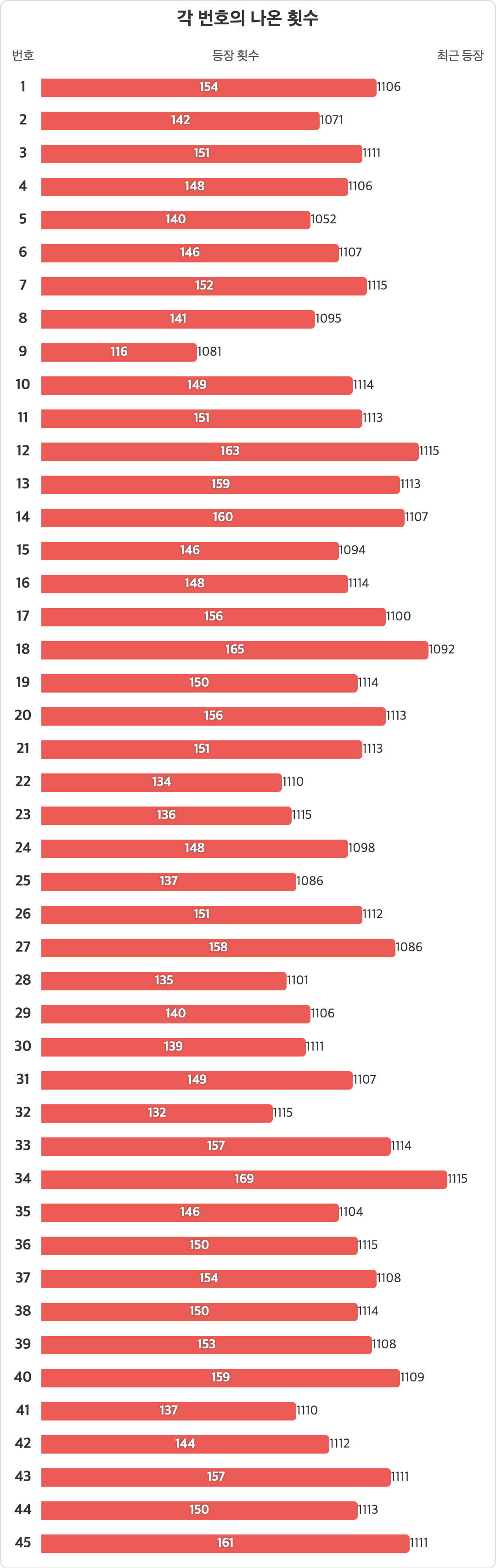
로또 1회부터 직전 회차인 1115회까지 각 번호 별 나온 횟수와 최근에 나온 회차를 정리한 글입니다. 위의 그래프를 통해 시각적으로 번호 별 등장 횟수, 최근 출현 회차를 알아 볼 수 있습니다. 아래 글에서 몇 주 전에 나왔는지에 대해서도 확인할 수 있습니다. 1번은 지금까지 총 154회 나왔습니다. 1번이 최근에 나온 회차는 1106회로 9주 전에 등장했습니다. 2번은 현재까지 총 142번 등장했습니다. 2번의 최근 출현 회차는 1071회차로 44주 전에 출현했습니다. 3번은 현재까지 151회 나왔습니다. 3번이 가장 최근에 나온 회차는 1111회차로 4주 전에 등장했습니다. 4번은 지금까지 148회 나왔습니다. 4번이 가장 최근에 나온 회차는 1106회차로 9주 전에 출현했습니다. 5번은 현재까지 ..